Build Interactive Charts using Flask and D3.js
Design interactive D3.js visualizations for E-Commerce Sales Analytics and Support Business Decisions

Design interactive D3.js visualizations for E-Commerce Sales Analytics and Support Business Decisions
Article originally published on Medium.
💌 New articles straight in your inbox for free: Newsletter
The Power of Visualization
The frustrated genius
You are a proud Data Scientist presenting your new solution designed using optimized code, fancy libraries, advanced linear algebra and complex statistical concepts.
And […]
Your solution got less interest, recognition or enthusiasm from your management than a simple PowerBI dashboard presented by a new intern the day before.
Have you faced this frustration?
You need to develop your skills in visualization
Simple fancy visualization can have more impact than a very complex model, especially for a non-technical audience.
This article will give you a recipe to design fancy visualization using D3.js without prior knowledge of javascript (or very light).
Pre-requisite
- Basic knowledge of HTML
- Intermediate knowledge of Python including Flask framework
- Find an example of visualization you want to design
Get inspiration from the D3.js example
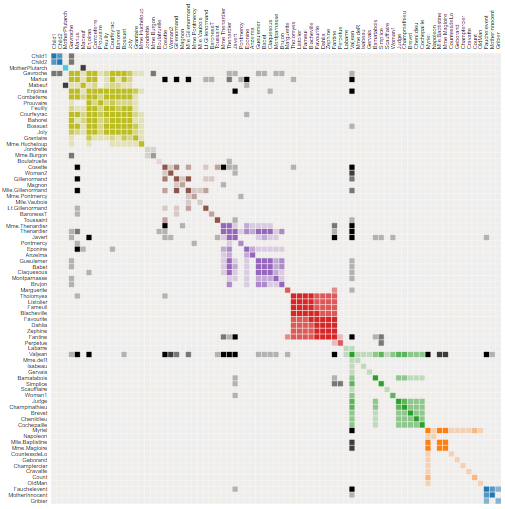
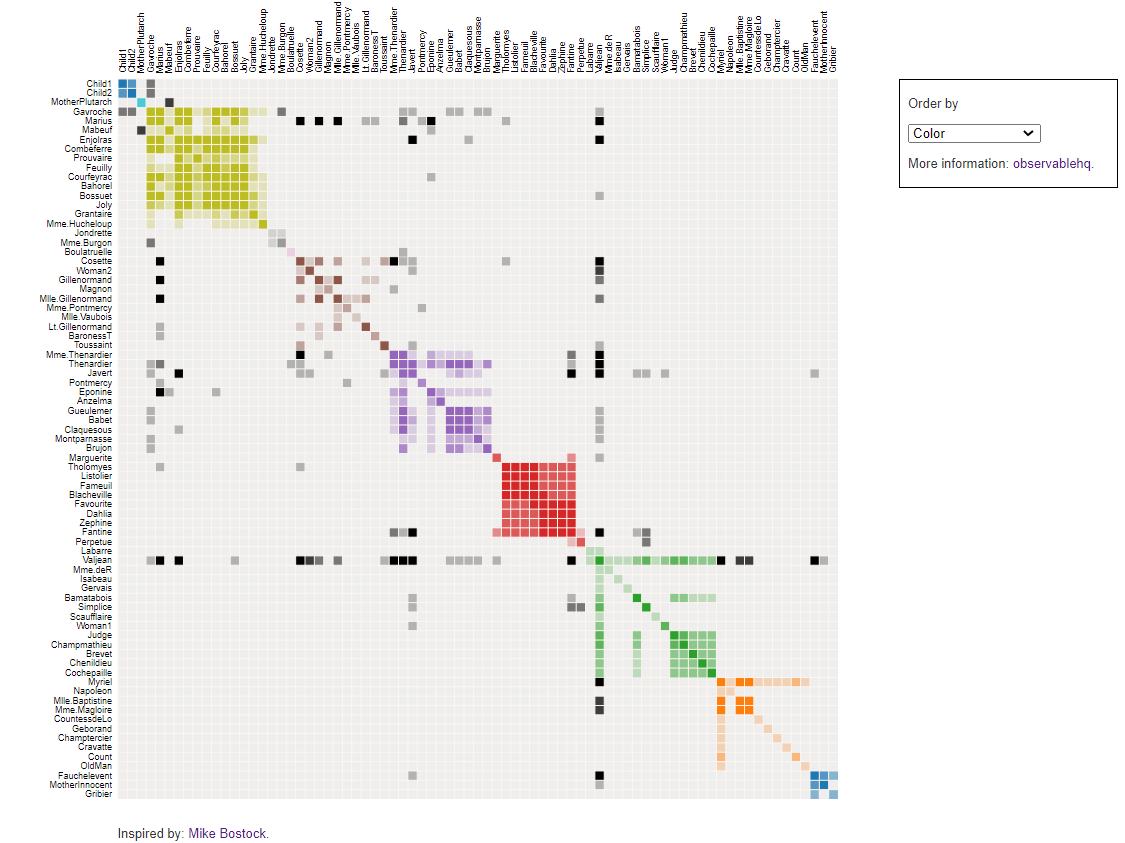
Example: Matrix Diagram of Les Misérables Characters
You are surfing in http://bl.ocks.org/, a great website to get tutorials for D3.js, and you find inspiration looking at this Matrix Diagram by Mike Bostock.

Les Misérables is a famous French historical novel by Victor Hugo published in 1862.
This matrix is showing the co-occurrence of characters
- 1 coloured cell = two characters appearing in the same chapter
- dark cells: characters with a high frequency of occurrence
- light cells: characters with a low frequency of occurrence
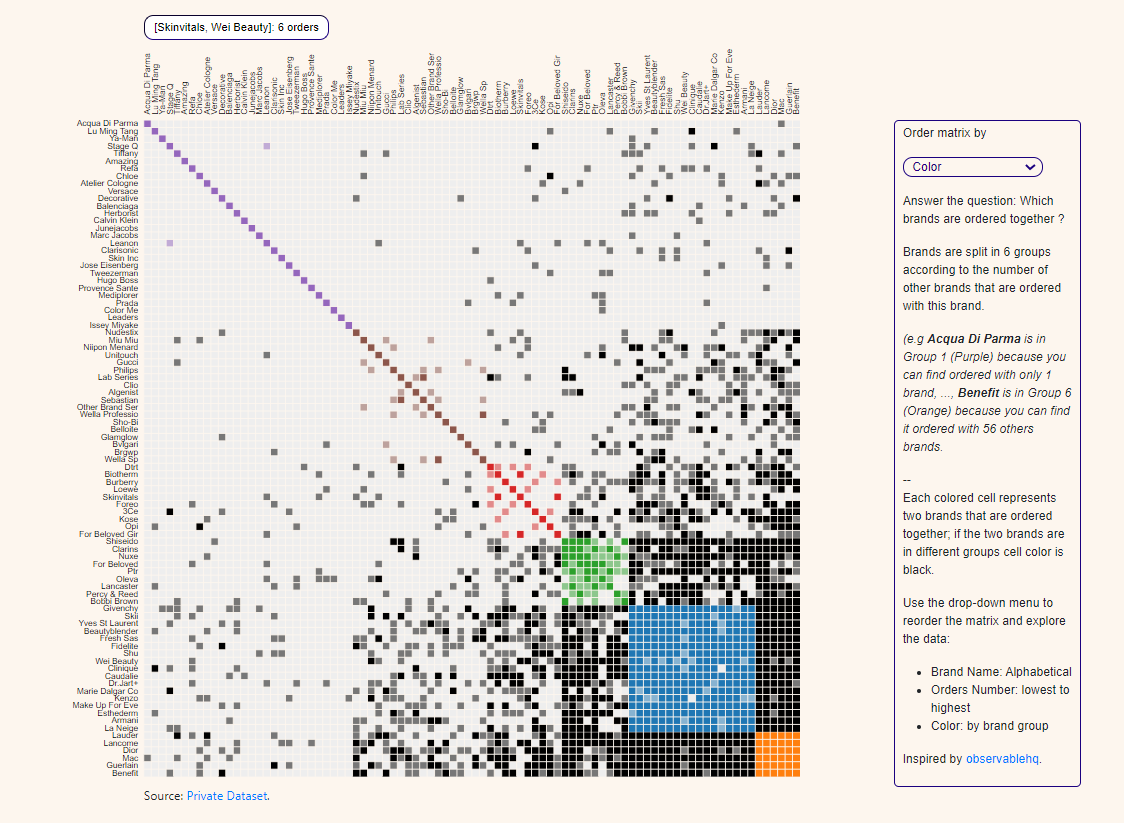
Apply this visualization to your business case
You have a dataset of Luxury Cosmetics products Online Sales at the order line level.
You want to build a matrix showing co-occurrence of brands
- 1 coloured cell = two brands appearing in the same customer order
- dark cells: brands that appear with many other brands
- light cells: brands that appear with few other brands
Build your solution using Flask
Duplicate this example on a template rendered with Flask
Let us start by rendering an example found b.locks (Link) following the structure below
- /templates: index.html HTML source code of the dashboard page (Link)
- /js/libs: javascript libraries used to render D3.js
- /js/matrix.js: script used to render your dashboard using miserables.json
- /static/miserables.json: JSON file used by matrix.js to render (Link)
- /CSS: CSS files used to render the page
- Copy the Github repository to your local folder
- Download libraries listed in requirements.txt
- Launch app.py

You have now built your first visualization solution using Flask and D3.js.
Next steps are
- Replace miserables.json with your dataset
- Adapt matrix.js to show brands' co-occurrence
- Adapt HTML page code to

Processing your raw data set to final JSON
Start with miserables.json
The first step is to analyse miserables.json
Get your brands.json
What do we want?
2. Links: Listing pairs of brands that with the number of orders they appear together "nodes":{"source" : Brand Name 1,"target" : Character_name2,"value" : Number of Orders they appear together}
Build nodes
The first function order_brand will prepare data frames and lists needed for the create_nodes function that will build your nodes dictionary.
Comments
- n_groups: number of groups brands will be split
- line 35: descending order
{group 1: brands ordered with many other brands,
group n: brands that appear with few other brands}
Build Links
Export everything in JSON
Final Result
Comments
- json_to: this function will return JSON that will be retrieved by sending a get request to the page ‘/get-json’
Your JSON is ready to be used by matrix.js (after a few adjustments).
Adapt Matrix.js to fit with your brands.json
Add tooltip to show brand pair selected on hover

I added these lines in the mouseover function to display the pair of brands selected.
Download JSON file
This function will send a GET request to your flask page ‘/get-json’ that will return json_to with the create_json function.
Final Touch
Adapt the HTML code to add a caption
Final Rendering
- /CSS: bootstrap and styles.css to improve the rendering of your page

Conclusion
You can find a static version of this matrix chart in my portfolio: Matrix Chart
This was an easy process in 4 steps
- Find a good visualization you want to use for your business case
- Download HTML code, javascript, CSS, JSON file and all files needed to build the page
- Render this page locally with Flask
- Analyse JSON format and build functions to adapt your input data
- Adapt javascript to fit with your data frame format
- Customize the HTML page to add information regarding your dataset
About Me
Let’s connect on Linkedin and Twitter, I am a Supply Chain Engineer that is using data analytics to improve logistics operations and reduce costs.
If you’re looking for tailored consulting solutions to optimize your supply chain and meet sustainability goals, feel free to contact me.